А) статическая типизация;
Б) динамическая типизация; +
В) сильная типизация;
Г) слабая типизация; +
Д) явная типизация;
Е) неявная типизация; +
Ж) абсолютная типизация;
З) относительная типизация;
А) область видимости, которая формируется во время компиляции на этапе прохода исполнения;
Б) функция, у которой есть доступ к своей внешней функции по области видимости, даже после того, как внешняя функция прекратилась; +
В) проход компиляции, при котором интерпретатор просматривает код в поисках объявлений переменных и функций и поднимает эти объявления в верхнюю часть текущей области видимости;
Г) «синтаксический сахар» для JavaScript, который вводит более короткий синтаксис и который позволяет писать чистый и лаконичный код;
Д) шаблон проектирования, который может быть полезен в том случае, если нужно замаскировать некоторые переменные и предотвратить доступ к ним из конкретных областей видимости;
Е) комбинация функции и лексического окружения, в котором эта функция была объявлена; +
А) с помощью ключевого слова prototype;
Б) с помощью метода Object.create();
В) с помощью ключевого слова extends; +
Г) с помощью метода constructor();
Д) с помощью ключевого слова new;
- import { enableProdMode } from '@angular/core';
- import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
- import { AppModule } from './app/app.module';
- import { environment } from './environments/environment';
- if (environment.production) {
- enableProdMode();
- }
- platformBrowserDynamic().bootstrapModule(AppModule)
- .catch(err => console.error(err));
- import { BrowserModule } from '@angular/platform-browser';
- import { NgModule } from '@angular/core';
- import { AppRoutingModule } from './app-routing.module';
- import { AppComponent } from './app.component';
- @NgModule({
- declarations: [AppComponent],
- imports: [BrowserModule,AppRoutingModule],
- providers: [],
- bootstrap: [AppComponent]
- })
- export class AppModule { }
А) свойство environment;
Б) компонент AppComponent; +
В) свойство bootstrap; +
Г) компонент AppModule;
Д) свойство imports;
Е) компонент NgModule;
Ж) компонент BrowserModule;
З) свойство declarations;
А) директива – это обычный класс, написанный на typescript, к которому применяется декоратор Directive; +
Б) ngSwitch – это атрибутивная директива;
В) директивы предназначены для изменения структуры DOM-дерева; +
Г) директивы предназначены для изменения внешнего вида или поведения по-умолчанию элемента DOM-дерева; +
Д) ngFor – это структурная директива; +
Е) директивы предназначены для форматирования данных в таблице CSS;
Ж) ngClass – это структурная директива;
А) всегда только один Input и один selector;
Б) несколько Input’ов и один selector; +
В) несколько селекторов, перечисленных через запятую; +
Г) в селекторе элемент input c атрибутами как целевой элемент HTML; +
А) необходимо связать события DOM и методы директивы для изменения стандартного поведения DOM-элемента при возникновении пользовательского события; +
Б) необходимо связать свойство класса со свойством DOM-элемента, к которому применяется директива для изменения стандартного вида DOM-элемента;
В) нужно синхронизировать значение полей форм и свойства модели форм для каждого элемента управления формы;
Г) необходимо повторение блока контента в заданной позиции, что может быть полезно для генерирования одного контента в нескольких местах с предотвращением дублирования;
.jpg)
.jpg)
.jpg)
|
Листинги 2.6-а;
|
Директива color_zoom.directive.ts;
Компонент app.component.ts;
Модуль app.module.ts;
|
|||||
|
Листинги 2.6-б;
|
Директива color_zoom.directive.ts;
Компонент app.component.ts;
Модуль app.module.ts;
|
|||||
|
Листинги 2.6-в;
|
Директива color_zoom.directive.ts;
Компонент app.component.ts;
Модуль app.module.ts;
|
|||||
|
Листинги 2.6-г;
|
Директива color_zoom.directive.ts;
Компонент app.component.ts;
Модуль app.module.ts;
|
|||||
А) Листинги 2.6-а;
Б) Листинги 2.6-б;
В) Листинги 2.6-в; +
Г) Листинги 2.6-г;
А) в Angular существует четыре односторонние привязки данных;
Б) в Angular существует две двухсторонних привязки данных;
В) в Angular существует три односторонних привязки данных; +
Г) в Angular существует одна двусторонняя привязка данных; +
Д) в Angular существует три двухсторонних привязки данных;
А) привязка метода компонента к событию в DOM; +
Б) привязка значения элемента HTML к свойству компонента Angular;
В) привязка свойства элемента DOM к значению компонента, при этом изменения свойства влечёт изменение значения компонента и наоборот;
Г) привязка элемента DOM к значению компонента Angular; +
Д) привязка свойства элемента DOM к значению компонента Angular; +
Е) привязка значения компонента Angular к событию в DOM;
Ж) привязка элемента DOM к значению компонента, при этом изменение элемента DOM приводит к изменению значения компонента и наоборот; +
З) привязка значения элемента HTML к методу компонента, при этом изменение значения элемента HTML приводит к изменению метода компонента и наоборот;
- import { Component } from '@angular/core';
- @Component({
- selector: 'my-app',
- template: `<img id="brand" class="brand" src="logo.png" [alt]="name">`
- })
- export class AppComponent {
- name = "Логотип сайта";
- }
А) двусторонняя привязка;
Б) привязка свойств (атрибутов) html-элемента; +
В) привязка событий;
Г) строчная интерполяция;
Д) привязка метода компонента;
- import {Directive, ElementRef, HostListener, Input} from '@angular/core';
- @Directive({
- selector: '[Color_zoom]'
- })
- export class Color_zoomDirective{
- @Input('Color2') Col2;
- @Input('Zoom2') Size2;
- constructor(private element1:ElementRef,
- private element2:ElementRef) {
- this.element1.nativeElement.style.color='green';
- this.element2.nativeElement.style.fontSize='18px';
- }
- @HostListener('mouseenter') onMouseIn(){
- this.setColor(this.Col2);
- this.setFontSize(this.Size2);
- }
- @HostListener('mouseleave') onMouseOut(){
- this.setColor('green');
- this.setFontSize(18);
- }
- setColor(value: string): void{
- this.element1.nativeElement.style.color = value;
- }
- setFontSize(value: number | string): void {
- this.element2.nativeElement.style.fontSize = `${value}px`
- }
- }
- import { Component } from '@angular/core';
- @Component({
- selector: 'hello-world',
- template: `<div>
- <p>Angular в действии.
- <span Color_zoom [Color2]="'red'" [Zoom2]="30">{{name}}!</span></p>
- <p Color_zoom [Color2]="'blue'" [Zoom2]="30">
- Тесты по Angular
- </p>
- </div>`,
- styles: [`
- :host {font-size:18px;color:yellow; font-family:Segoe Print;}
- `]
- })
- export class HelloWorldComponent {
- name:string;
- constructor(){
- this.name='Работа с директивами';}
- }
_1.jpg)
А) рис 2.9-а;
Б) рис 2.9-б;
В) рис 2.9-в; +
Г) рис 2.9-г;
Д) рис 2.9-д;
Е) рис 2.9-е;
|
I
|
прописать в файл Style.css следующую строку:
|
@import "~bootstrap/dist/css/bootstrap.css"; |
|
II
|
в файл angular-cli.json дописать следующие опции:
|
"options": { "styles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] } |
|
III
|
в файл angular.json дописать следующие опции:
|
"options": { "styles": [ "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] } |
|
IV
|
перезапустить приложение Angular командой:
|
ng new AngularApp
|
|
V
|
перезапустить приложение Angular командой:
|
ng serve --open
|
|
VI
|
в файле package.json отредактировать блок “dependencies” для bootstrap следующим образом:
|
"bootstrap": "^4.0.0-alpha.4", "~bootstrap/dist/css/bootstrap.css", |
А) II →IV;
Б) I→VI→V;
В) I→III→IV;
Г) III→V; +
Д) III→VI→V;
Е) II→V;
А) RxJS - это Javascript библиотека для работы с синхронными потоками данных;
Б) RxJS – это реализация библиотеки ReactiveX в языке JavaScript; +
В) RxJS - это Javascript библиотека для работы с асинхронными потоками данных; +
Г) RxJS - это метод оптимизации скорости загрузки медиафайлов, некритичных для отображения страницы или взаимодействия с пользователями;
Д) RxJS – это поведенческий шаблон проектирования, который реализует у класса механизм, позволяющий объекту этого класса получать оповещения об изменении состояния других объектов и тем самым наблюдать за ними;
Е) RxJS - это название механизма, который используется в Angular для программирования асинхронных потоков данных в декларативном стиле;

- export class Product {
- constructor(
- public id: number,
- public title: string,
- public price: number,
- public rating: number,
- public description: string,
- public categories: Array<string>) {
- }
- }
- import {Component, Input} from '@angular/core';
- import {Product} from '???services/product-service';
- @Component({
- selector: 'auction-product-item',
- templateUrl: 'app/components/product-item/product-item.html'
- })
- export default class ProductItemComponent {
- @Input() product: Product;
- }
А) import {Product} from '~/services/product-service';
Б) import {Product} from './services/product-service';
В) import {Product} from '../services/product-service';
Г) import {Product} from '../../services/product-service'; +
Д) import {Product} from '~/../../services/product-service';
Е) import {Product} from '/services/product-service';
Ж) import {Product} from '././services/product-service';
З) import {Product} from '~/././services/product-service';
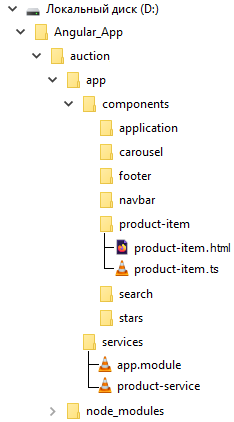
И) import {Product} from 'd:/Angular_App/auction/app/services/product-service'; +
К) import {Product} from '~/auction/app/services/product-service';
А) передать данные из родительского компонента дочернему, сразу на несколько уровней иерархии;
Б) передать данные из родительского компонента дочернему, но только на один уровень иерархии; +
В) имитировать возникновение события ввода в дочернем компоненте и передать введённые данные родительскому компоненту;
Г) передать данные из дочернего компонента родительскому , но только на один уровень иерархии;
Д) передать данные из дочернего компонента родительскому , сразу на несколько уровней иерархии;
Е) имитировать возникновение события ввода в родительском компоненте и передать введённые данные дочернему компоненту;
А) в дочернем компоненте необходимо создать свойство с помощью декоратора @Input. В это свойство будем получать данные; +
Б) в родительском компоненте необходимо создать свойство с помощью декоратора @Output. Из этого свойства будем передавать данные в дочерний компонент;
В) в родительском компоненте необходимо создать свойство, которое будем передавать; +
Г) при вызове дочернего компонента, используя привязку свойства элемента DOM к значению компонента Angular, привязываем к свойству дочернего компонента данные из свойства родительского компонента; +
Д) при вызове дочернего компонента, используя привязку элемента DOM к значению компонента Angular, привязываем к элементу DOM родительского компонента данные из свойства дочернего компонента;
Е) в дочернем компоненте необходимо подключить модуль import {Input} from '@angular/core'; +
Ж) в родительском компоненте необходимо подключить модуль import {Output} from '@angular/core';
- var object1 = myObject.getInstance();
- var object2 = myObject.getInstance();
- console.log( object1 === object2 ); // true
А) observer – наблюдатель;
Б) singleton – одиночка; +
В) factory – фабрика;
Г) decorator – декоратор;
Д) module – модульный;
А) хранение данных в памяти; +
Б) хранение глобального состояния приложения; +
В) программирование асинхронных потоков данных в декларативном стиле;
Г) инкапсулирование бизнес-логики для решения проблемы повторения кода, если необходимо выполнить одну и ту же задачу в разных компонентах и классах; +
Д) получения данных из какого-либо источника данных; +
Е) преобразование данных прямо в HTML-шаблоне;
Ж) изменение внешнего вида или поведения DOM-элемента;
З) изолирование логической объединяющей структуры для компонентов, директив и фильтров;
А) паттерн Observer переводится как Издатель-Подписчик;
Б) паттерн Observer переводится как Наблюдатель; +
В) идея паттерна Observer заключается в создании зависимости типа один ко многим; +
Г) идея паттерна Observer заключается в создании зависимости типа многие ко многим;
Д) паттерн Observer применяется тогда, когда необходимо передать запрос на выполнение одному из нескольких объектов, точно не определяя, какому именно объекту;
Е) для реализации паттерна Observer в Angular используется сторонняя библиотека (RxJS); +
Ж) паттерн Observer применяется тогда, когда необходимо добавить новые состояния к классам, при этом не изменяя их общую структуру;
З) паттерн Observer характеризуется отсутствием прямой связи между объектами Subject и Observer;
И) паттерн Observer характеризуется наличием прямой связи между объектами Subject и Observer; +
К) паттерн Observer характеризуется тем, что существует один наблюдаемый объект и множество наблюдателей. При изменении наблюдаемого объекта автоматически происходит оповещение всех наблюдателей; +